ขั้นตอนที่ 1 การวางแผนการจัดทำเว็บไซต์
เป็นขั้นตอนแรกของการออกแบบเว็บ เนื่องจากเราต้องกำหนดชื่อเรื่อง เนื้อหา และรายละเอียดของเว็บที่เราจะจัดทำเพื่อให้เห็นมุมมองคร่าว ๆ ก่อนจะลงมือสร้างเว็บไซต์ นอกจากนี้เรายังต้องทำการแบ่งเนื้อหาเป็นหมวดหมู่ต่าง ๆ ตามลำดับก่อน-หลัง เพื่อให้ง่ายต่อการจัดทำโครงร่างของเว็บ
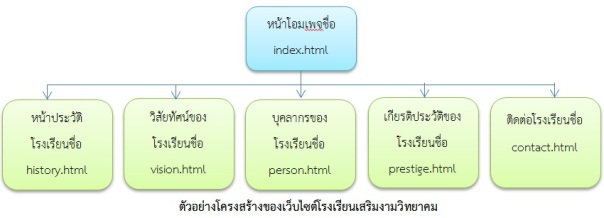
ขั้นตอนที่ 2 การกำหนดโครงสร้างของเว็บ
เป็นขั้นตอนในการกำหนดผังของเว็บ เพื่อให้ทราบองค์ประกอบทั้งหมดของเว็บ ตัวอย่างดังรูป
ข้อสังเกต
- หน้าแรกของเว็บ หรือโฮมเพจ จะต้องชื่อ index ส่วนนามสกุลให้ใส่ตามลักษณะของภาษาที่ใช้ในการสร้างเว็บ
- การตั้งชื่อเว็บเพจแต่ละหน้าเวลาให้กำหนดชื่อเป็นภาษาอังกฤษตามด้วยนามสกุลของภาษาที่เราสร้างเว็บ เช่น index.html, home.html, history.html เป็นต้น
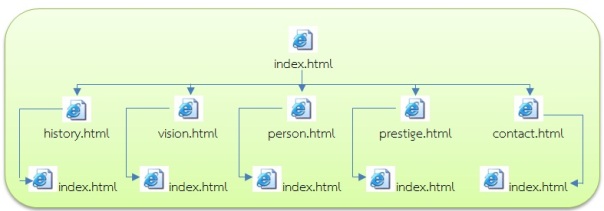
ขั้นตอนที่ 3 การกำหนดการเชื่อมโยงเว็บเพจ
การกำหนดการเชื่อมเว็บเพจ เป็นการกำหนดความสัมพันธ์ของการเชื่อมโยงในแต่ละหน้าเว็บเพื่อให้สามารถกลับไปกลับมาระหว่างหน้าต่าง ๆ ได้ โดยแต่ละไฟล์จะมีความสัมพันธ์กัน ตัวอย่างดังรูป
ขั้นตอนที่ 4 การตั้งชื่อไฟล์และโฟลเดอร์
1. การสร้างโฟลเดอร์
การสร้างโฟลเดอร์ให้สร้างเป็นชื่อหน่วยงาน / เรื่องนั้น ๆ ควรใช้ตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 เช่น swt คือ โรงเรียนเสริมงามวิทยาคม จากนั้นข้างในโฟลเดอร์ swt ให้เราสร้างโฟลเดอร์เก็บรูปภาพ พื้นหลัง ไฟล์เสียง ไฟล์วีดีโอ หรือโฟลเดอร์อื่นเป็นชื่อภาษาอังกฤษ เช่น pic คือโฟลเดอร์เก็บรูปภาพ, bg คือ โฟลเดอร์เก็บพื้นหลัง เป็นต้น
2. การตั้งชื่อไฟล์
การตั้งชื่อไฟล์ให้ตั้งชื่อและนามสกุลไฟล์เป็นตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 หรือเครื่องมือขีดลบ/ขีดล่าง และตั้งชื่อไฟล์ให้ตรงกับเรื่องนั้น ๆ เช่น history.html คือ ประวัติของโรงเรียน, person.html คือ บุคลากรของโรงเรียน เป็นต้น
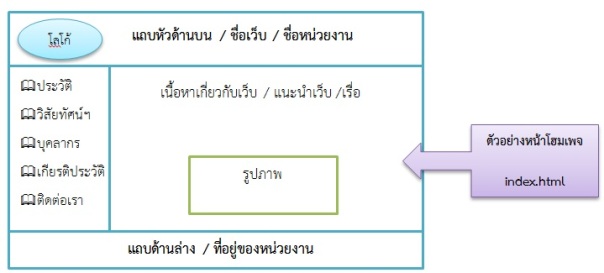
ขั้นตอนที่ 5 การออกแบบเว็บเพจแต่ละหน้าในเว็บไซต์
ขั้นตอนที่ 6 การสร้างเว็บเพจ
เมื่อจัดวางองค์ประกอบของเว็บแต่ละหน้าแล้ว ต่อไปคือขั้นตอนการเขียนเว็บด้วยโปรแกรมภาษา HTML เพื่อกำหนดให้แต่ละหน้าเว็บเพจนำเสนอข้อความ รูปภาพ วีดีโอ และเสียง ให้อยู่ในรูปแบบการที่ต้องการ
ขั้นตอนที่ 7 การลงทะเบียนขอพื้นที่เว็บไซต์
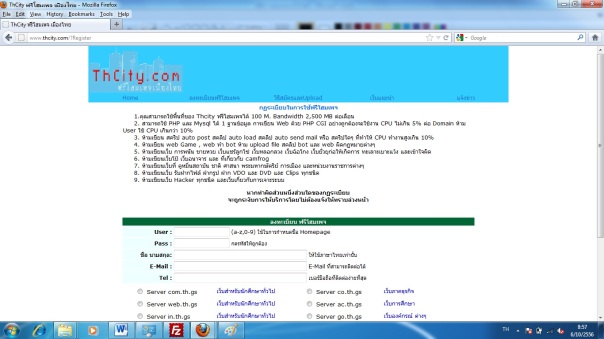
เมื่อทำการออกแบบและสร้างเว็บไซต์เสร็จแล้ว ขั้นตอนต่อไป คือ การเผยแพร่เว็บไซต์สู่โลกของอินเทอร์เน็ตให้คนอื่นเข้ามาเยี่ยมชม วิธีการ คือ การนำเว็บไซต์ไปฝากกับผู้ให้บริการพื้นที่เว็บไซต์ทั้งแบบเสียค่าใช้จ่ายหรือบริการ และแบบพื้นที่เว็บไซต์ฟรี ซึ่งวันนี้เราจะขอแนะนำเว็บไซต์ที่ให้บริการฟรีพื้นที่ฝากเว็บ คือ http://www.thcity.com
ขั้นตอนที่ 8 การอัพโหลดเว็บไซต์
เมื่อเราทำการสมัครบริการพื้นที่ฝากเว็บแล้ว ขั้นตอนต่อไป คือการอัพโหลดไฟล์เว็บไซต์ของเราไปยังเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บซึ่งอาจจะทำการอัพโหลดผ่านเว็บบราวเซอร์เว็บที่ให้บริการ หรือการอัพโหลดด้วยโปรแกรม เช่น CuteFTP, Filezilla, WS_FTP เป็นต้น เพื่อให้ผู้คนได้เข้าเยี่ยมชมโดยสามารถดูในเว็บไซต์ของเราผ่านเครือข่ายอินเทอร์เน็ต
ขั้นตอนที่ 9 การเรียกดูเว็บไซต์
เมื่อเราทำการอัพโหลดไฟล์เว็บไซต์ของเราขึ้นบนเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บแล้ว เราสามารถเปิดดูเว็บไซต์ของเราผ่านโปรแกรมเว็บบราวเซอร์ เช่น Internet Explorer, Mozilla Firefox, Google Chrome เป็นต้น โดยการพิมพ์ที่อยู่เว็บไซต์ตรง Address Bar เช่น https://www.teachernu.com/ เป็นต้น
ลักษณะของเว็บไซต์ที่ดี
1. ความเรียบง่าย (Simplicity)
เป็นการจัดรูปแบบของหน้าเว็บที่มีรูปแบบและลักษณะที่ไม่ซับซ้อนและใช้งานได้อย่างสะดวก สามารถจำกัดองค์ประกอบเสริมที่เกี่ยวข้องกับการนำเสนอให้เหลือเฉพาะสิ่งที่จำเป็นเท่านั้นเลือกเสนอสิ่งที่ต้องการนำเสนอจริงๆ สำหรับ ในส่วนของกราฟิก สีสัน ตัวอักษร และภาพเคลื่อนไหว ต้องเลือกให้พอเหมาะ ไม่มากเกินไป ตัวอย่าง เว็บไซต์ที่ได้รับการออกแบบที่ดีเช่น เว็บไซต์ของบริษัทใหญ่ๆ อย่างเช่น Microsoft Apple Adobe ที่มีการออกแบบเว็บไซต์ในรูปแบบที่เรียบง่าย ไม่ซับซ้อน และใช้งานอย่างสะดวก

2. ความสม่ำเสมอ (Consistency)
เป็นการใช้รูปแบบเดียวกันตลอดทั้ง เว็บไซต์เพราะถ้าหากว่าแต่ละหน้าในเว็บไซต์นั้นมีความแตกต่างกันมาก
ผู้ใช้ก็จะเกิดความสับสนและไม่แน่ใจว่ากำลังอยู่ในเว็บเดิมหรือไม่ เพราะฉะนั้นการออกแบบเว็บไซต์ในแต่ละหน้าควร
จะมีรูปแบบสไตล์ของกราฟิกระบบเนวิเกชัน และโทนสีที่ใช้ควรจะมีความคล้ายคลึงกันตลอดทั้งเว็บไซต์

3. ความเป็นเอกลักษณ์ (Identity)
การออกแบบเว็บไซต์ต้องคำนึงถึง เอกลักษณ์และลักษณะขององค์กรเป็นหลัก เนื่องจากเว็บไซต์จะสะท้อนถึงเอกลักษณ์และลักษณะ ขององค์กร การเลือกใช้ตัวอักษร ชุดสี รูปภาพหรือกราฟิก จะมีผลต่อรูปแบบของเว็บไซต์เป็นอย่าง มาก ตัวอย่างเช่น ถ้าต้องออกแบบเว็บไซต์ของธนาคารแต่กลับเลือกสีสันและกราฟิกมากมายอาจทำให้ผู้ใช้คิดว่าเป็นเว็บไซต์ของสวนสนุกซึ่งส่งผลต่อความเชื่อถือขององค์กรได้

4. เนื้อหาที่มีประโยชน์ (Useful Content)
การออกแบบเนื้อหาให้มีประโยชน์เป็นสิ่งสำคัญที่ต้องคำนึงถึงเป็นอย่างยิ่งเพราะเนื้อหาถือเป็นสิ่งที่สำคัญที่สุดในเว็บไซต์ ดังนั้น ในเว็บไซต์ควรจัดเตรียมเนื้อหาและข้อมูลที่ผู้ใช้ต้องการให้ถูกต้องและสมบูรณ์โดยมีการปรับปรุงและเพิ่มเติมให้ทันต่อเหตุการณ์อยู่เสมอ เนื้อหาที่สำคัญที่สุด คือ เนื้อหาที่ผู้พัฒนาสร้างสรรค์ขึ้นมาเอง โดยเนื้อหาไม่ซ้ำกับเว็บอื่น เพราะจะเป็นสิ่งที่ดึงดูดผู้ใช้ให้เข้ามาในเว็บไซต์อยู่เสมอ

5. ระบบเนวิเกชันที่ใช้งานง่าย (User-Friendly Navigation)
การออกแบบระบบเนวิเกชั่นให้ผู้ใช้เข้าใจง่ายและใช้งานได้อย่างสะดวก เนวิเกชั่นเป็นส่วนประกอบ
ที่มีความสำคัญต่อเว็บไซต์มากเพราะจะช่วยให้ผู้ใช้ที่เปิดเว็บไซต์ไม่สับสน ระบบเนวิเกชั่นจึงเปรียบเสมือนป้ายบอกทาง ดังนั้น ควรออกแบบเนวิเกชั่น ให้เข้าใจง่ายใช้งานได้สะดวกถ้ามีการใช้เนวิเกชั่นที่เป็นกราฟิกสื่อความหมายควรมีตัวอักษรอธิบายที่ชัดเจนด้วย ตำแหน่งของการวางเนวิเกชั่นก็ควรวางให้สม่ำเสมอ เช่น อยู่ตำแหน่งบนสุดของทุกหน้า เป็นต้น

6. มีลักษณะที่น่าสนใจ (Visual Appeal)
ลักษณะที่น่าสนใจของเว็บไซต์นั้น ขึ้นอยู่กับความชอบส่วนบุคคลเป็นสำคัญแต่โดยรวมแล้วก็สามารถสรุปได้ว่าเว็บไซต์ที่น่าสนใจนั้น ส่วนประกอบต่าง ๆ ต้องมีคุณภาพ เช่น กราฟิกมีความสมบูรณ์ไม่มีรอยหรือขอบขั้นบันไดให้เห็นการใช้ชนิดตัวอักษรต้องอ่านง่ายสบายตา มีการเลือกใช้โทนสีที่เข้ากันอย่างสวยงาม

7. การใช้งานอย่างไม่จำกัด (Compatibility)
เป็นการให้ผู้ใช้ส่วนใหญ่ เข้าถึงเว็บไซต์ได้มากที่สุด โดยไม่มีการบังคับให้ผู้ใช้ต้องติดตั้งโปรแกรมใดๆ เพิ่มเติม หรือต้องเลือกใช้ บราวเซอร์ชนิดใดชนิดหนึ่งจึงจะสามารถเข้าถึงเนื้อหาได้ สามารถแสดงผลได้ในทุกระบบปฏิบัติการ และที่ความละเอียดหน้าจอต่างกันอย่างไม่มีปัญหา
8. คุณภาพในการออกแบบ (Design Stability)
เป็นการออกแบบเว็บไซต์ที่ต้องการให้ผู้ใช้งานรู้สึกว่าเว็บไซต์มีคุณภาพ ถูกต้อง และเชื่อถือได้ ควรให้ความสำคัญกับการออกแบบเว็บไซต์เป็นอย่างมาก ต้องออกแบบ วางแผนและเรียบเรียงเนื้อหาอย่างรอบคอบ ถ้าจัดทำขึ้นไม่มีมาตรฐานในการออกแบบและระบบการจัดการข้อมูลไม่ได้มาตรฐาน เมื่อเกิดปัญหาขึ้นอาจส่งผลทำให้ผู้ใช้หมดความเชื่อถือได้
9. ระบบการใช้งานที่ถูกต้อง (Functional Stability)
ระบบการทำงานต่าง ๆ ในเว็บไซต์ควรมีความถูกต้องแน่นอน ตัวอย่างเช่น ถ้ามีการใช้ฟอร์มกรอกข้อมูลก็ต้องแน่ใจว่า ฟอร์มสำหรับกรอกข้อมูลนั้นสามารถใช้งานได้จริง หรือลิงค์ที่เชื่อมโยงไปยังเว็บภายในเว็บไซต์หรือเว็บไซต์ต่างๆ ต้องตรวจสอบให้แน่ใจว่ายังสามารถลิงค์ข้อมูลได้ถูกต้อง โดยเฉพาะเว็บไซต์อื่นอาจมีการเปลี่ยนแปลงได้ตลอดเวลา ทำให้เว็บไซต์ของขาดความถูกต้องไม่สมบูรณ์และไม่มีประสิทธิภาพได้